What is a UX/UI Roadmap?
A UX/UI roadmap is a high-level overview of the plans and goals relating to a product’s user experience, user interface, and user research. Product teams use these roadmaps to keep usability a top priority at every stage of development.
When and Why Would You Need a UX/UI Roadmap?
Customers’ expectations are continually increasing. Product teams need to take the user’s experience into account in all of their product decisions. Adding a terrific new feature can build user loyalty and capture new customers. But if users find that feature confusing, or difficult to access in your app, that poor experience could undermine the feature.
Worse, a poor UX can even undermine users’ perception of the rest of your product. A negative product experience can hurt your company in many ways. Therefore, creating and maintaining a dedicated UX/UI roadmap is a smart strategic decision.
We’d recommend your team begin developing a UX/UI roadmap as early as possible in the product development process. The later in your development you add user experience and user-interface initiatives, the more complicated your team will find it to weave these design elements into the product.
Your UX/UI roadmap and product roadmap should work together and reinforce each other at each stage of development. Your team should be able to reference your UX/UI roadmap at any time to understand the user-experience goals of any of the themes and epics they are working on. The more of these user-experience objectives you can incorporate into the development of your product’s main components, the higher your chances of designing a user-friendly product.
What are the Benefits of a UX/UI Roadmap?
1. It helps you prioritize the user experience at every stage of development.
First, when a company begins planning a new product, the team often focuses first on what it wants the product to do, the features the team wants to build.
Creating a UX/UI roadmap at this early stage can ensure that for each theme, epic, and user story, the development team is building with an understanding of the company’s goals for ease of use and creating a great user experience.
2. It helps you uncover design tasks you might otherwise miss.
With a dedicated UX/UI roadmap, a product team also has another advantage. Each time the team adds a new theme or epic or updates its development priorities, they will be able to check those product roadmap updates against the UX/UI roadmap. That way, the product team sees how any change to its product roadmap will affect its UX/UI strategy and priorities. It will also encourage the team to make sure it begins work on these new initiatives with the user experience in mind. They will need to ask questions such as:
How will we build this new epic without complicating our current interface?
To make these enhancements, do we need to update the user’s dashboard?
Will implementing these user stories require us to change any aspect of the UI?
3. It helps reinforce the importance of design and usability.
Creating a positive user experience is a significant factor in a product’s market success. In addition to the benefits we’ve discussed, a UX/UI roadmap can also affect product success symbolically.
By creating and maintaining a UX/UI roadmap, you send a signal to your cross-functional team that user experience is such an essential part of your product that it deserves its dedicated strategic blueprint.
How to Create a UX/UI Technology Roadmap
Here’s a step-by-step plan for building a UX/UI roadmap.
Step 1: Establish the strategy and goals of your UX/UI roadmap.
Every roadmap is unique. The same is true of each UX/UI roadmap. Your first step will be to determine what you want to accomplish from a user-experience standpoint. Use that information to develop this roadmap.
One way to start creating your UX/UI roadmap is to ask and answer the strategic questions:
Why do we want to develop our user-experience approach this way?
How will this strategy benefit our users, our product, and our business?
Step 2: Make sure you’re using the right tool.
You will likely be updating your UX/UI roadmap often. You do not want to build the roadmap using apps designed for creating static files like spreadsheets, documents, or slideshows.
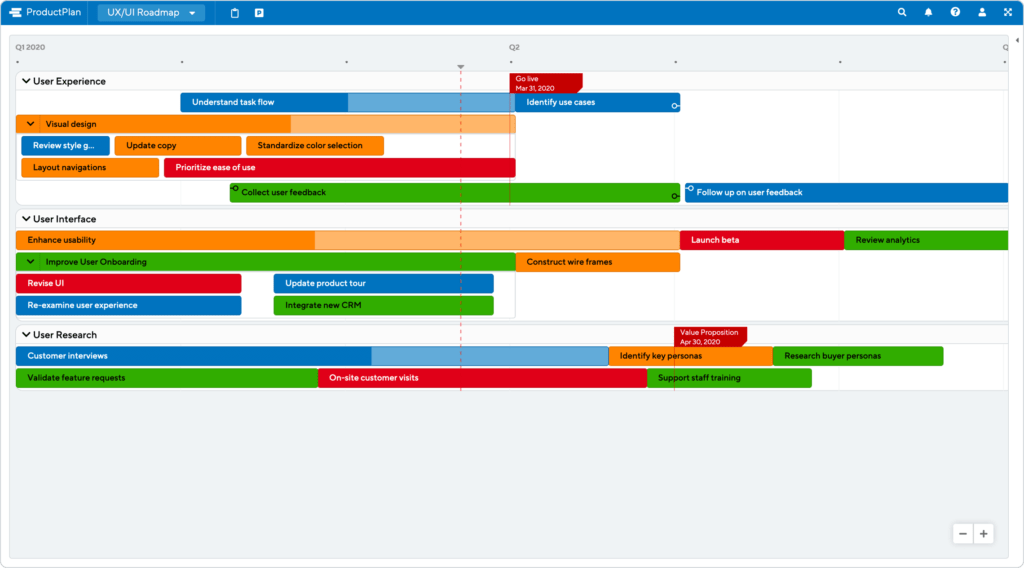
Instead, use a roadmap app, like ProductPlan. Roadmap apps will let you spin up your roadmap in minutes, shift items around with simple drag-and-drop, add initiatives with a few clicks, and then invite relevant teams across your company to view the roadmap online.
Step 3: Set your roadmap’s strategic themes.
Now you’ll want to work with your UX and UI teams to establish high-level goals and plans. First, you’ll determine the significant strategic elements, the roadmap’s themes. Then, you’ll outline the strategic initiatives your team will need to accomplish each of these themes. These are called epics, and each theme might have several of them.
It’s also worth noting here that user experience is a broad concept that incorporates more than the interface or the sequence a user goes through to complete a task. A successful UX/UI roadmap should be well-rounded and devote attention to several strategic areas, including:
· User experience
· User interface
· User research
Pro tip: Set the time horizon for your UX/UI roadmap at six months (or a little longer), and break the timeframe into quarters. It gives a view that makes it easy to keep your UX/UI team up-to-date with what’s coming up, but without committing your team to specific dates. And yes, we recommend not including specific deadlines in a UX/UI roadmap. This type of roadmap is designed only to set clear expectations with the design team for both what is on the horizon and what should currently be in flight.
Step 4: Establish regular check-in points to review roadmap progress.
Before your UX designers and the other members of your cross-functional team begin executing on this UX/UI roadmap, create a schedule for the team to reconvene. Then, you can discuss progress on your user-experience plans and goals, ask questions, voice concerns, etc.
For a product that is already on the market, one useful discussion topic at these meetings will be what user research suggests about the product’s usability. Use this time to analyze where your product is succeeding in terms of UX/UI. It will show you where your team might need to make changes. It affects both your UX/UI roadmap and even the product roadmap itself.