Have you ever tried to communicate with developers about a user story and found yourself stumbling over your description? Have you ever had a vision in your head about how a finished initiative may look…Only to get a demo of something completely different from developers later? If so, perhaps it’s time to consider wireframing or other visual prototyping methods to help ensure your message comes through to your team.
Before we dive into why, when, and how product managers can use wireframes, let’s make sure we understand what exactly wireframes are.
What is a Wireframe?

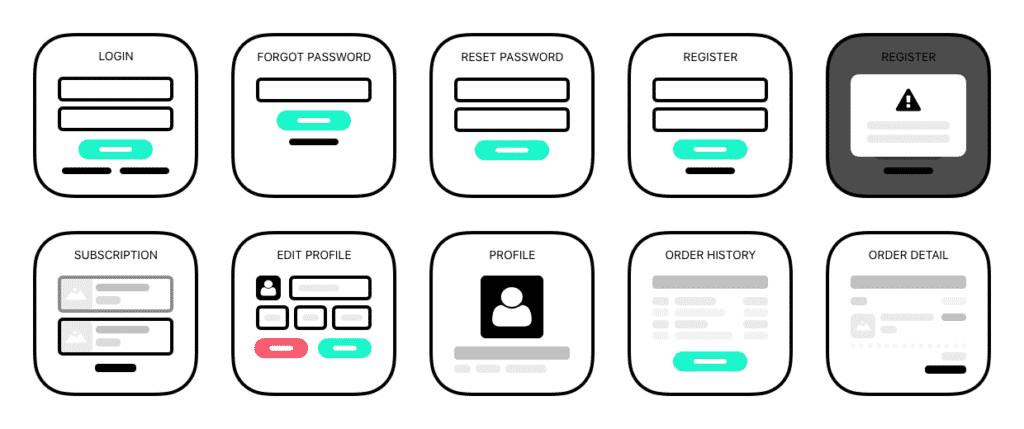
Wireframes are a type of prototype that visually displays the layout of a web page or application. They are a rough sketch of how pieces of content work together on a screen. Usually, when we think of or talk about wireframes, we’re referring to high-level skeletal depictions that use boxes with Xs in them to show where images are and squiggly lines to represent text.
There is no one correct way to use wireframes, so one person’s idea of what a wireframe is may be completely different from another’s.
Who Uses Wireframes?
Wireframes have a variety of applications for a variety of people. Most commonly, they are used by UX and UI designers in the early stages of a project to outline how content might be displayed. But they can be useful tools for virtually anyone that needs a good visual way to help bring tangibility to an abstract idea.

Let’s talk a bit more about how product managers, in particular, can use wireframes.
Why Product Managers Should Use Wireframes
Imagine you wanted to include a straightforward user story in your next sprint—say, a signup form for a free trial of your software. Which of the following options do you think your product management team would prefer to have up on the screen as you walked them through this story?
STORY OVERVIEW 1:
- Simple sign-up form on a standalone page.
- Keep fields to a max of 5 (including “confirm password” field)
- Fields should include: full name, email, company name, password, and confirm password
- Should not include any optional fields
- Include a “sign in with Google” option
- NOTE: Email address field should require a business domain; if the user enters Yahoo! or Gmail or other consumer webmail, trigger popup citing the corporate domain requirement. Do not allow the user to continue until entering a satisfactory email address.
- The field should contain a question mark to the upper right, which the user can click to bring up a popup window explaining this rule.
- NOTE: The password field should include a question-mark sign to the upper right, which the user can click to bring up a popup window explaining the rule for passwords, which should be minimal and require only a minimum character count —no special characters, capitals, etc.
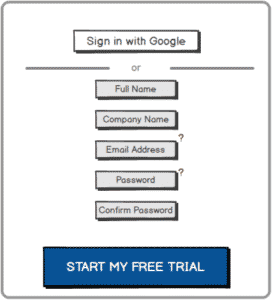
STORY OVERVIEW 2:

(Screen designed using Balsamiq Mockups)
You would still want to write out the logic and requirements behind this visual story. And you should have those details handy when you walk your audience through it. But wouldn’t this second option be clearer than a long text narrative?
When Can Product Managers Use Wireframes?
How and when can product managers use wireframes to capture and share their product vision and requirements? At ProductPlan, we think wireframing should be at the center of two key stages of your product’s development journey.
First, you can use wireframes in conjunction with your product roadmap to get buy-in on product strategy. And second, you can use wireframes when planning, reviewing, and kicking off sprints with your development team.
How to Use Wireframes and your Product Roadmap to Communicate Product Strategy
If you prepare your product roadmap properly—using the right roadmap tool, keeping the view at the strategic level, and limiting the details and clutter (which means not using Excel)—you are already making some smart decisions to earn stakeholder buy-in to move forward with your product’s strategic plan.
But you can improve your chances even more to receive a positive reaction from your executive team if you supplement your product roadmap with some very basic wireframes that further depict your high-level product strategy.
These wireframes can depict the aspects of your product that will make the biggest impact on those executive stakeholders. For example, perhaps your highest priority theme for the next release is the increased amount of data your product will be able to gather and analyze—so you can mock up a few screens to show which valuable data will be collected.
The point is, your management team is probably going to react a lot more positively to a few simple drawings (and I do mean simple!) than they will to the same information if you try to convey it using a large block of text.
How to Use Wireframes to Visualize Feature Requirements
After you’ve earned the green light from your stakeholders to proceed with the plan you articulated in your product roadmap, it’s time to execute. You’ll start by translating the roadmap’s epics into stories and other tasks for your developers. Here again, you’ll benefit from using wireframing because it will help you communicate what you want more clearly.
Of course, even a well-drawn wireframe will still not tell the whole story of your vision, logic, and requirements; your scrum master or developers will likely have additional questions for you. That’s okay.
The point is, you will help orient your dev team much more quickly and give them a lot more clarity in terms of what you want when you initially present your idea using an image—even a crude one—than if you force them to read (and possibly misinterpret portions of) a lengthy, text-based explanation.
There are also plenty of other ways that you, as a product manager, can benefit from wireframing. For example, you might find it’s a more effective way of explaining to your sales or marketing teams the key elements of your next release, so they’re better able to prepare their own positioning and pitches. Wireframing can even help you, in your own strategic planning, to better flesh out and streamline specific components of your product.
What other ways have you used wireframes as a product manager? We’d like to hear about it in the comments below!


